سلام، در مورد قالب بندی سایت چند مشکل دارم.
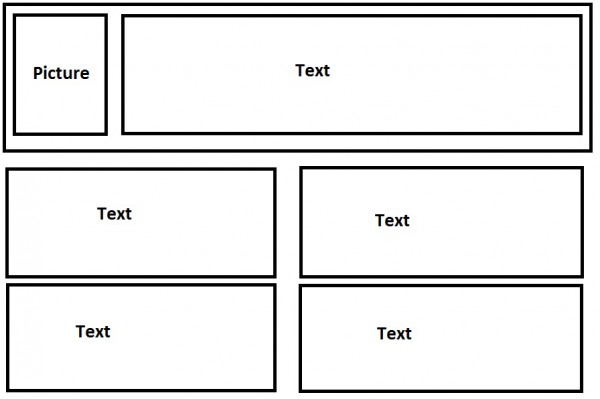
در کادری که تصویر و عکس کنلر هم قرار دارند، وقتی سایت رو کوچک میکنم چون سایت responsive هست متعاقبا کادر،عکس و متن هم کوچک میشن ولی مشکل اینجاست که میخوام موقع کوچک شدن متن زیر تصویر قرار بگیره.
دوم اینکه 4 عدد تگ div هست که هر دو عدد آنها یک بلوک رو اشغال میکنه. میخوام این 2 تا تگ که کنار هم هستن کوچکتر بشن. از width و height استفاده کردم و سایت داخل مرورگر کامپیوتر خوب هست ولی برای موبایل خوب نشون داده نمیشه. فاصله ای که هنگام کوچکتر شدن در سمت چپ و راست تصویر قرار میگیره باعث میشه سایت برای موبایل خوب نشون داده نشه.
و سوال سوم اینکه من متن های داخل این div ها رو justify کردم ولی وقتی صفحه کوچک میشه خیلی فاصله بین کلمات قرار میگیره. راهی برای حل این مشکل هست؟